Overview
RTO Homes is a company that provides a platform for individuals to help buy their home faster. They offer a Rent-To-Own agreement that an individual can commit through renting a property of their choice for a specific period, in addition they have an option to buy that property when or before their lease runs out.
Project Details
Type
Client Project
Role
Web Designer, UX UI Designer
Tools & Skills
Figma, Wireframing, HTML, CSS, WordPress
Process
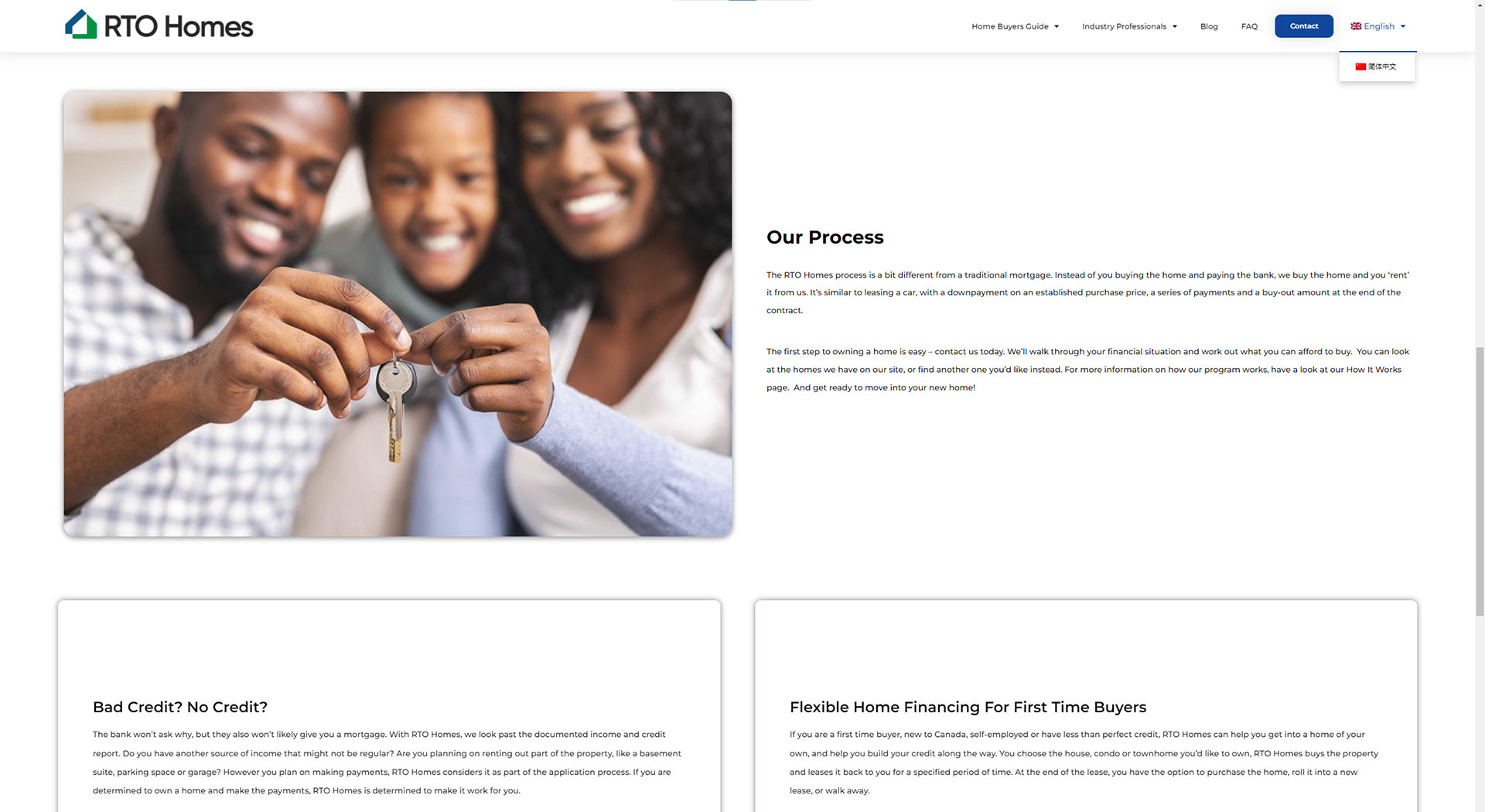
RTO Homes already had an existing website, however they wanted it to be redesigned in a modernized manner. First, we took the structure and content from their existing site to help retain their existing SEO rankings. Following, we rebuilt the layout of each page to help make the design and message better. Once the wireframes were established and after obtaining some feedback from our project manager and the client. We took the designs to WordPress, where their existing site was hosted. We chose to stay with WordPress because it was what the client and their team were used to.

Challenges
A main challenge in the design process we faced was to retain the existing content and sitemap, while just redesigning the layout. Even though this was a challenge, it was an enjoyable experience to have to work within these set parameters. Another challenge we faced was finding the right widget that matched our static wireframes from Figma. To help address this issue, we found a widget that matches the functionality that we intended to have in our design as much as possible. From that point, we added in additional CSS to manipulate the existing widget to align our proposed design. When manipulating the design of a widget, in some cases, it does not work for all elements, hence leading to us making on the spot changes to adapt and work within the limitations of the available widget library.

Final Thoughts
From this project, it has challenged me to preplan during the initial design process with my knowledge of what was available design and features wise through WordPress and Elementor. In addition, even though a plan and design has been set from the initial phases is not always concrete as software limitations and challenges may always arise even with adequate planning. Yet, thinking on the spot and adapting and adjusting accordingly is the best way to overcome such problems.