Overview
Evolve Branding takes on design, development, marketing, and all aspects in between to the next level. With a strong ensemble of professionals of all fields in the agency, they can consult clients and businesses at the highest level disguised in the form of design.
Evolve is constantly up to date with all the trends in technology, design, and development, hence being able to offer the finest experience for their clients. To help improve the experience that they offer, one factor Evolve wanted to address would be creating a fully custom from the ground up mobile and web application. To best take advantage of this process, we chose to build this upcoming platform with Google Flutter. Google Flutter provides developers the ability to build from a single codebase and then deploy their application for Android, iOS, Windows, Linux, MacOS, and the web.
Project Details
Type
Company Application
Role
Frontend Software, UX UI Designer
Tools & Skills
Figma, Google Flutter
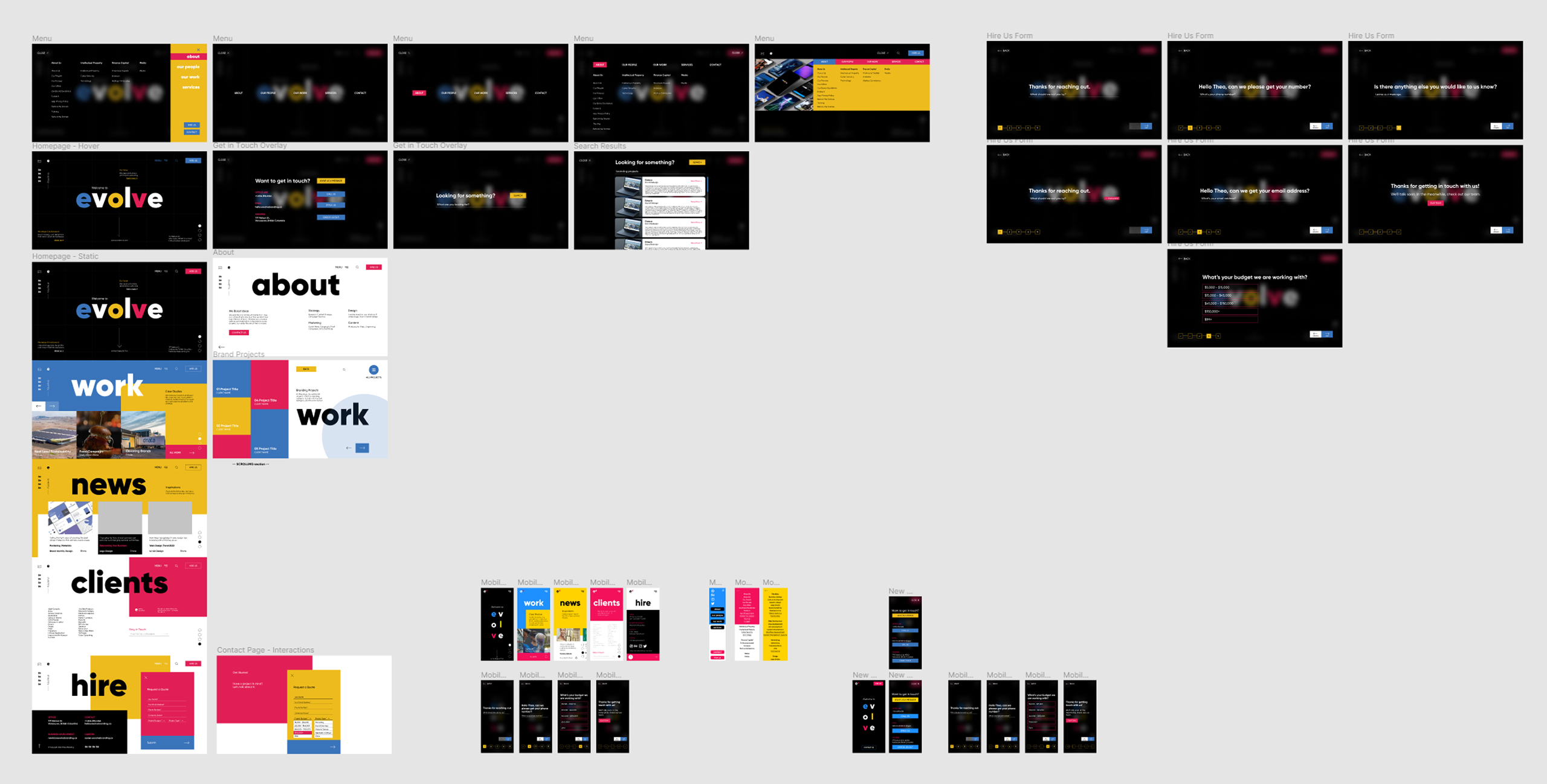
Process
Before starting the development process a set of wireframes must be built. Our Creative Director created a set of static wireframes and passed that along. From this point, to help convey the concepts and ensure the best user experience, we translated those static wireframes into an interactable model in Figma. By translating these designs, it helps the team better understand the initial designs, fill in any gaps that the static frames did not address, and help the developers create the application to the best of their ability.
Once we achieved approval from our project manager with the updated wireframes, we started the development process on Google Flutter with GitHub as our version control. With GitHub, it helps us work collaboratively in a remote environment as half our team was in Ontario.
This project is still ongoing and is under development, hence stay tuned as we deploy this for our clients to check out.

Challenges
A challenge that I faced during this project was being fluent in Dart, the language used to code for Google Flutter. Most of my experience, before this project was heavy focused towards static web development and less in the software development realm. However, with the base foundation I had with Java, C, Python and JavaScript I was able to overcome this challenge by adapting my existing knowledge, reading up on documentation and examples, learning on the spot, and seeking help from others when needed. This taught me that even though I may not come from a development focused background I can still build an application with what I know and become proficient in the fundamentals within a short amount of time. This showed me that not all teams need to have a sole designer, developer, and project manager. Instead, it’s accomplishable no matter what size the team is, through communication, sincerity, and feedback it allows any team to excel at any given task.

Final Thoughts
From this project, it was one of the largest challenges that I’ve faced while working here at Evolve. However, it was one of the most rewarding and enjoyable projects I was and am working on. This project continues to challenge me as we work on new components for the application. The ability to grow my knowledge and translate an application from a static concept to a full-fledged piece is quite gratifying. Overall, this project was affirmation for me to continue pursuing a route in frontend web and software development, as it allows me to be help bridge a static concept to a synergetic piece.